在前一篇中,我們深入探索了常用的 UI 元件,如 Segmented Control、Slider 和 Activity Indicator 等,這些元件為應用提供了交互性和用戶體驗的提升。今天,我們將練習 iOS SDK 提供的內建 Controller,這些 Controller 能幫助我們快速實現應用中的常見功能,例如選擇照片、顯示地圖、查詢字典等。這些工具不僅大大簡化了開發過程,還提高了開發效率。通過 present 方法,我們可以輕鬆呼叫這些 Class,讓應用更加豐富和實用。
在這個範例中,我們會設計一個使用者設定頁面,允許使用者完成以下操作:
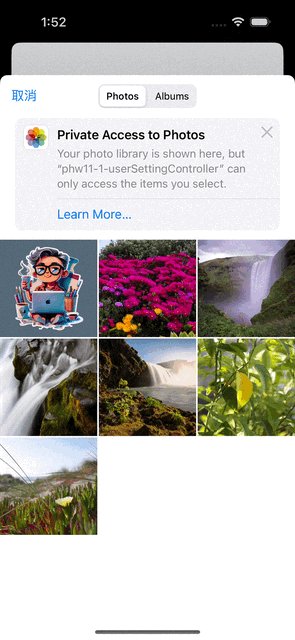
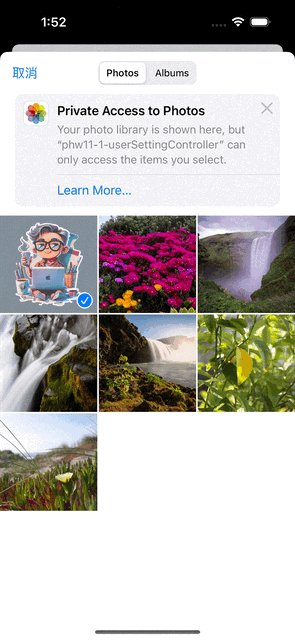
這個 Controller 允許使用者從相簿中選擇照片,常用來設置個人資料中的頭像。
使用範例:
@IBAction func selectProfileImage(_ sender: Any) {
let imagePicker = UIImagePickerController()
imagePicker.delegate = self
imagePicker.sourceType = .photoLibrary
present(imagePicker, animated: true, completion: nil)
}
// 使用者選擇照片後的回調函數
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
if let pickedImage = info[UIImagePickerController.InfoKey.originalImage] as? UIImage {
userPhotoImageView.image = pickedImage
}
dismiss(animated: true, completion: nil)
}
// 使用者取消選擇照片的回調函數
func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
dismiss(animated: true, completion: nil)
}
}

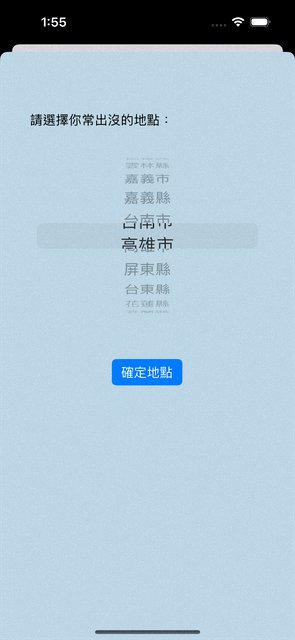
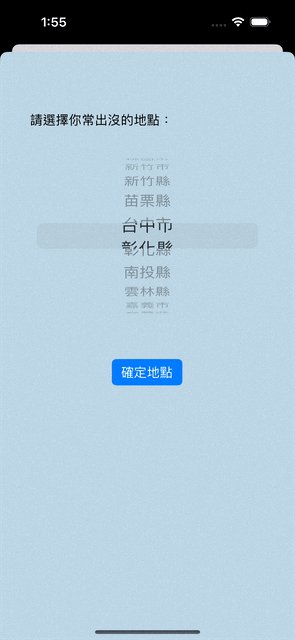
透過 PickerView 讓使用者選擇所在地,例如城市或縣市。可以根據選擇的結果來更新顯示的內容。我們自建一個選地點的 LocationSelectionViewController,將 這個視圖控制器 present 出來,然後在使用者用 PickerView 選擇完縣市後,將選中的字串填回主視窗的 locationLabel。

// MARK: - 選地點
@IBAction func showLocationPicker(_ sender: Any) {
// 創建 LocationSelectionViewController 實例
//let locationSelectionVC = LocationSelectionViewController()
// 使用 storyboard identifier 載入 LocationSelectionViewController
let storyboard = UIStoryboard(name: "Main", bundle: nil) // 替換 "Main" 為你的 storyboard 名稱
if let locationSelectionVC = storyboard.instantiateViewController(withIdentifier: "LocationSelectionViewController") as? LocationSelectionViewController {
// 設定 LocationSelectionViewController 的代理,以接收選擇事件
locationSelectionVC.delegate = self
// 使用 navigationController 來 present
let navController = UINavigationController(rootViewController: locationSelectionVC)
present(navController, animated: true, completion: nil)
}
}
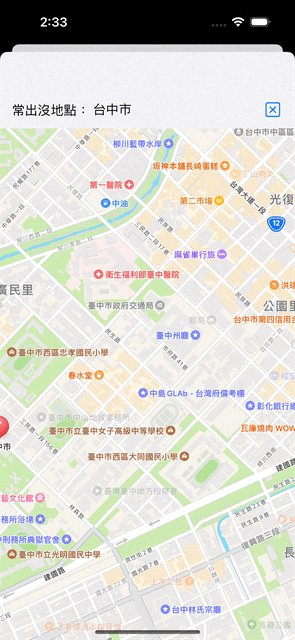
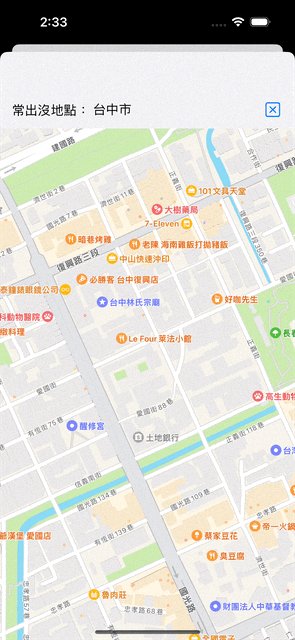
使用 MKMapView 來顯示地圖,並根據使用者選擇的地點標註在地圖上,提供直觀的地理視覺化體驗。我們自建一個顯示地圖的 MapViewController,將 這個視圖控制器 present 出來,然後使用 MapView 在地圖顯示使用者剛選擇的地點。

// MARK: - 顯示地圖
@IBAction func showLocationMap(_ sender: UIButton) {
// 檢查是否有選擇的位置
guard let selectedLocation = locationLabel.text else {
return
}
// 跳轉到地圖視圖
if let mapViewController = storyboard?.instantiateViewController(withIdentifier: "MapViewController") as? MapViewController {
mapViewController.selectedLocation = selectedLocation
present(mapViewController, animated: true, completion: nil)
}
}
這個 Controller 提供內建的字典查詢功能,適合應用在檢查名稱或詞語的意義。我㫓讓使用者輸入名字,順便查一下有沒有什麼好或不好的含意,如果一開始沒安裝字典,點『管理字典』把想要的字典加上去,再重新執行就看的到字典內容了。


// MARK: - 在字典裡查名字
@IBAction func nameReferenceLibrary(_ sender: UIButton) {
let controller = UIReferenceLibraryViewController(term: userNameTextField.text!)
present(controller, animated: true)
}
用來顯示網頁的 Controller。你可以利用 SFSafariViewController 來嵌入瀏覽器,讓使用者查看個人網站或其他外部連結。
// MARK: - 打開網站
@IBAction func openMediumWebsite(_ sender: Any) {
let id:String = mediumIdTextField.text!
let url = URL(string: "https://medium.com/\(id)")!
let safariViewController = SFSafariViewController(url: url)
present(safariViewController, animated: true, completion: nil)
}
這個 Controller 允許使用者選擇顏色,可以用來改變背景色等視覺設定。
@IBAction func showColorPicker(_ sender: UIButton) {
let colorPickerVC = UIColorPickerViewController()
colorPickerVC.delegate = self
present(colorPickerVC, animated: true, completion: nil)
}
// 實作 UIColorPickerViewControllerDelegate 方法
func colorPickerViewControllerDidSelectColor(_ viewController: UIColorPickerViewController) {
view.backgroundColor = viewController.selectedColor
}

透過這一章節,我們探索了 iOS SDK 提供的多種內建控制器,這些控制器在許多應用場景下大幅簡化了開發工作,並提供了現成的功能和高度的靈活性。從簡單的圖像選擇器到強大的地圖顯示,這些控制器為我們提供了豐富的用戶體驗功能,而不需要從頭實作。這不僅節省了開發時間,也確保了應用的一致性和可靠性。
我們學習如何使用 UIImagePickerController 來讓用戶選取照片或拍照,並且使用 MKMapView 創建基於地理位置的功能,還透過 UIReferenceLibraryViewController 和 SFSafariViewController 來查字典和顯示網頁,這些都是日常應用中非常實用的功能。此外,我們還探討了使用 UIColorPickerViewController 改變應用的背景色,使得應用的界面更加個性化。
這些控制器的應用可以讓我們快速實現一些複雜的功能,而無需自行開發完整的邏輯。例如:利用 UIImagePickerController 提供的介面,實現類似社交媒體應用中常見的頭像設置功能,或使用 MKMapView 創建一個基於地點的查詢系統。
未來我們還會繼續深入探索 iOS SDK 中的其他內建控制器,例如 MFMailComposeViewController 用來寄信,以及 AVPlayerViewController 用來播放影片等,這些控制器同樣會在更多應用場景中發揮作用。
